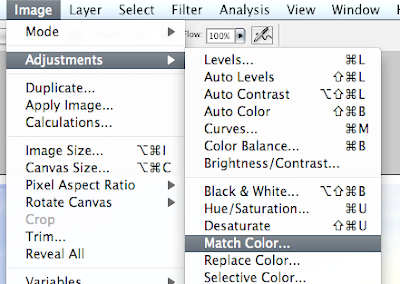
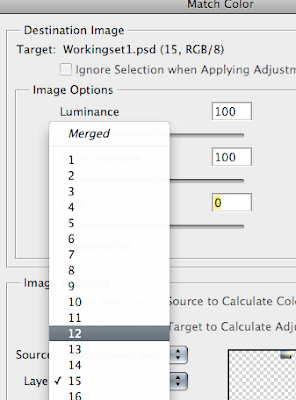
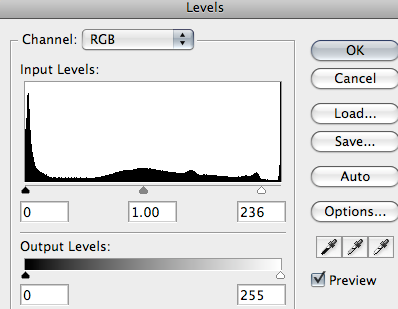
Looking at Amp packaging and how this will effect my design.



There are actually a lot more brands than this however, these are very well known ones and are good examples of how Guitar/Amp logos are closely linked. Again, as you can see, these are typography based logos and are also simple to read and recognizable.
I think the simplicity of the logos means that they are trying to appeal to a broad range of people but other than this I am having trouble seeing what other possibilities the designs could be linked too. It is however, entirely possible that the logos could be linked to the type of guitars/amps produced. For example 'Ibanez' produce guitars (as well as amps) that tend to lean further towards a 'Heavy Metal' sound and this can maybe be seen by the use of bold font in the logo.
But if you look at the 'Line 6' logo it is extremely different. It appears to be text upon a metallic rectangle shape, which to me gives of a feel of 'Rock' music. Now the main reason I think this logo is different is because 'Line 6' do not produce guitars and so their main selling point are amps. The other two produce both guitars and amps, however, they're primarily known for their guitars.
So by basing my logo of these conclusions I will hopefully produce a design that will be relevant yet simple (much like the designs above, my logo will be typography based).
Now that I have looked at logos I will look into packaging. Now as you can see the box echos the shape of an amp but I don't think that it's like for aesthetic reasons but rather because it's the only shape which will tightly fit around a cube.

Below and above are pictures of amp boxes. The picture above was actually found somewhere on the Internet (it's difficult to find pictures of amp packaging) and the pictures below, as you can tell, were taken by me and are of my amp's packaging. By simply looking at both images there is quite some difference in appearance. The Fender amp is just a cardboard box with no design whatsoever except for the logo and some other text parts. Now if you look closely at the packaging used for my Line 6 amp you'll notice it's a lot more complex and actually has some colour.

 (These first two pictures are actually of the front and back of the amp box - both of which are identical in terms of design)
(These first two pictures are actually of the front and back of the amp box - both of which are identical in terms of design)



So as you can see I have taken pictures from all angles in order to get a good idea of the design seen on the box since this is what I will be basing my packaging design upon (I plan to use a similar structure but it will look different).
However, when coming to design my package I to be able to keep in mind what I am capable of in Illustrator. I mentioned that I will follow the same structure but I am unsure however, if I will be able to create something that (in my opinion) has the same level of creativity and depth as the box used for my amp. Like the first picture I will colour the box to avoid it looking simply like cardboard and will hopefully include an amp on the packaging to accompany the logo.
Labels: Packaging Yourself